uView组件u-icon扩展自定义图标
一、需求分析
在使用uni-app开发时,组件的使用是势在必行的,而uView组件则提供了非常多快捷便利的组件可以供我们使用,感兴趣的可以去看看。
在使用uView的u-icon组件时,发现并没有自己想要的图标怎么办?别担心,uView提供了完整的一套解决方法,虽然感觉有点过时了。扩展自定义图标库
这是官网的文档,可是我做了之后发现不一样了,所以略微改动了一下。
二、问题解决
1、先打开阿里巴巴矢量图标库,先在右侧导航栏找到登录按钮进行登录,我这里使用了github账户进行登录。

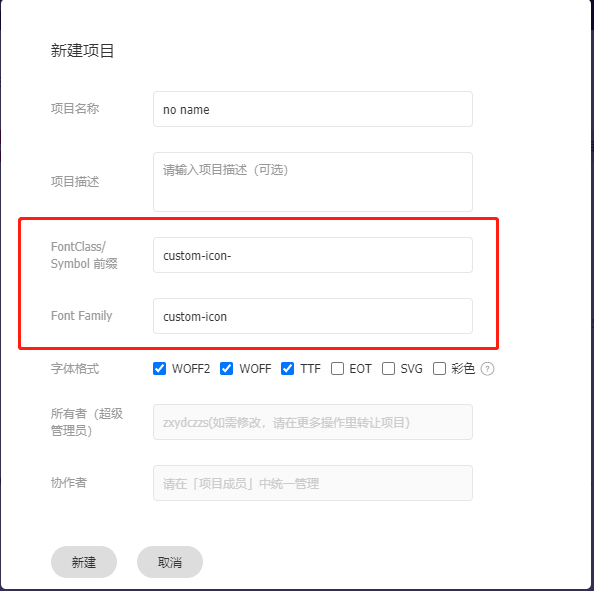
2、登录成功后,在导航栏中找到“资源管理”→“我的项目”,点击进入,需要先创建新的项目,名称自定义,将FontClass/Symbol前缀和Font Family修改为和图中一样,注意Font Family少一个横杠,编辑完成点击新建。

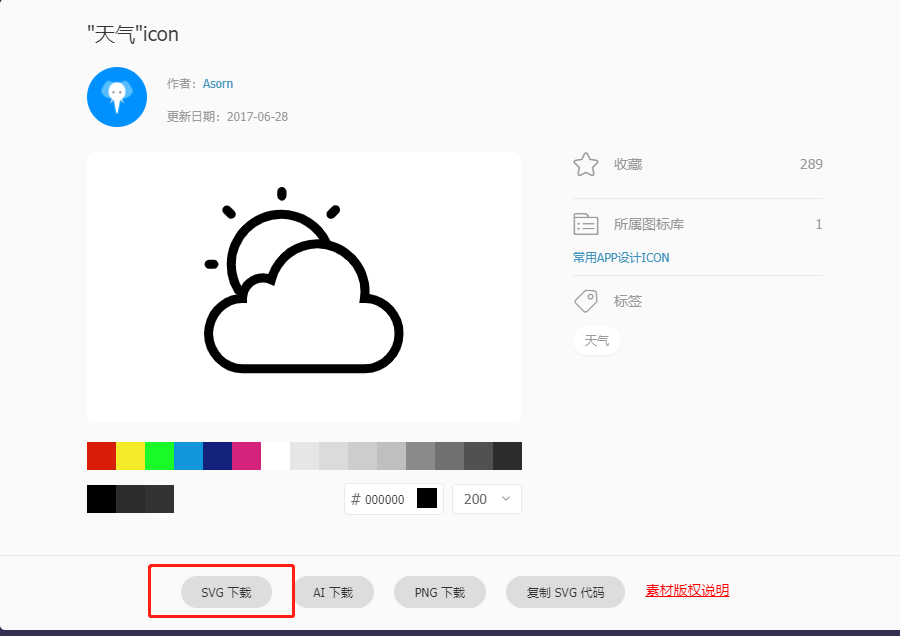
3、在阿里矢量图标库首页中搜索你想要的图标,找到并下载下来,注意要下载SVG格式


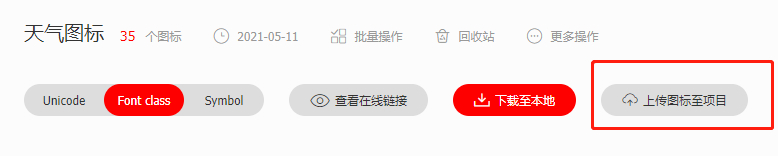
4、下载完成后找到你下载的SVG图标,打开刚刚创建的项目,选择上传图标至项目。

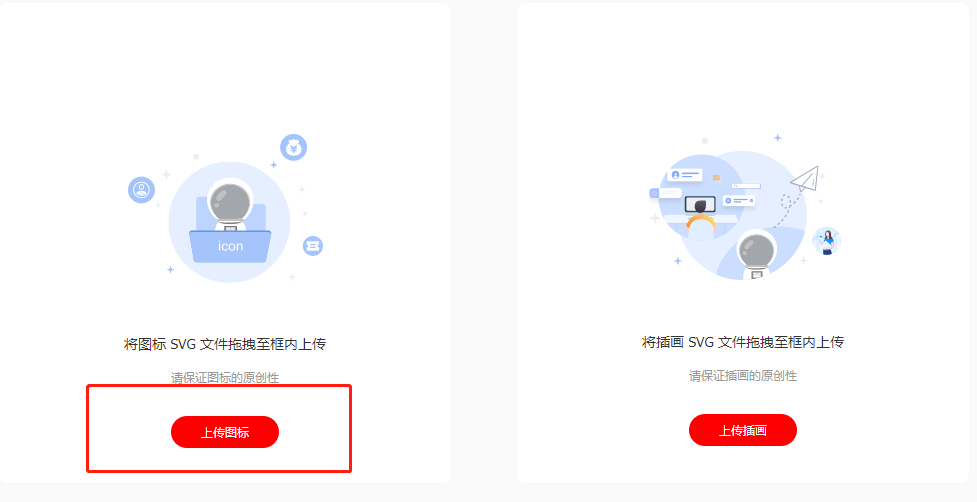
点击过后选择左边这个,然后将你刚刚下载好的SVG图标上传,直接点击“保留颜色并提交”。

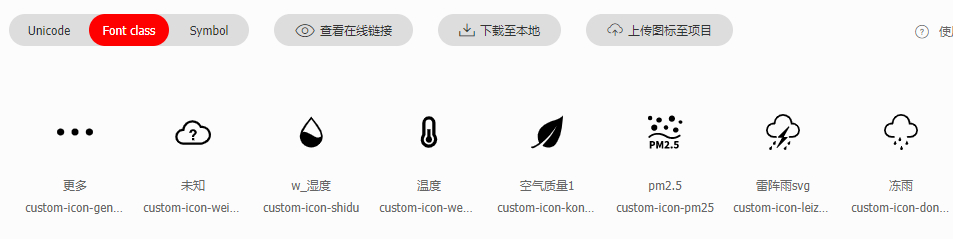
这样这个图标就出现在你的项目里了。

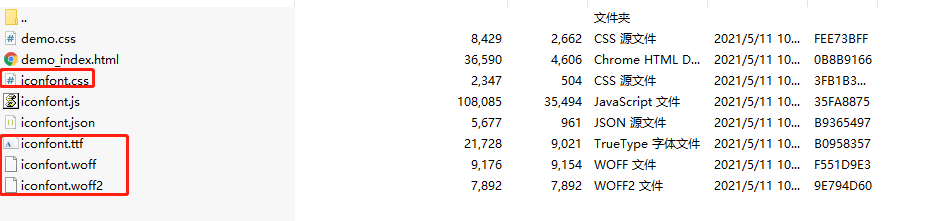
5、接下来就是将图标运用在uniapp项目当中,在阿里矢量图我的项目中选择下载至本地,这样我们就拿到了我们所需的文件,下方标注的就是所需要的文件


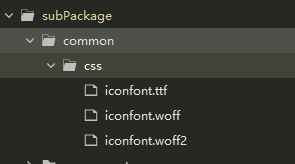
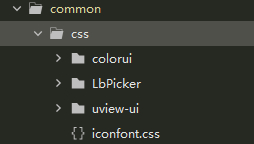
6、打开你的uni-app项目,将这四个文件放在项目中的任意位置,我单独把iconfont.css放在了/common/css目录下,然后将其他三个放在了分了包的目录下,/subPackage/common/css


7、在APP.vue中引用iconfont.css
在style标签中第一行写入,注意和自己的目录对好,然后打开iconfont.css
“style”:
@import url("./common/css/iconfont.css");
“iconfont.css”:
@font-face {
font-family: "custom-icon"; /* Project id 2534396 */
src: url('subPackage/common/css/iconfont.woff2?t=1620701598353') format('woff2'),
url('subPackage/common/css/iconfont.woff?t=1620701598353') format('woff'),
url('subPackage/common/css/iconfont.ttf?t=1620701598353') format('truetype');
}
src内的三个url对应那三个文件的位置。
8、引用成功,项目没有报错,如果在APP.vue中引入iconfont.css路径是错误的,项目会报错,如果在iconfont.css中引入其他三个文件的路径是错误的,项目也会报错,注意配置好路径。配置完成后,就可以使用了。使用方法:
<u-icon name="wendu" custom-prefix="custom-icon" size="28" style="margin-right: 8rpx;"></u-icon>
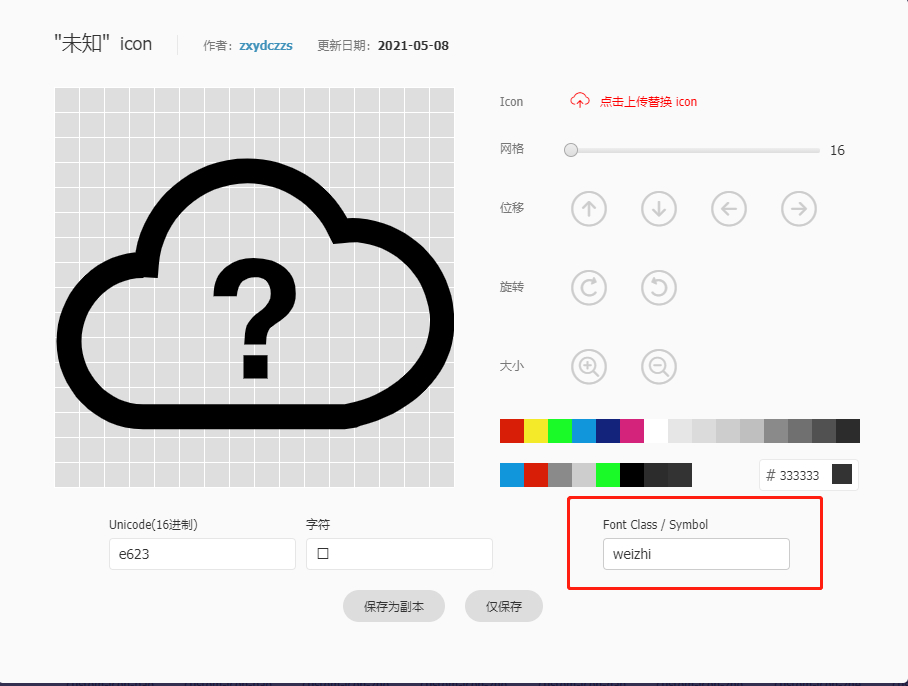
主要点在于custom-prefix和name属性,按照我的步骤下来的就不需要改变custom-prefix,只需要在你的阿里矢量图中找到想用的图标,点击编辑,将Font Class / Symbol复制下来替换name中的值即可。