PS、CSS使图片高斯模糊
一、PS图片高斯模糊
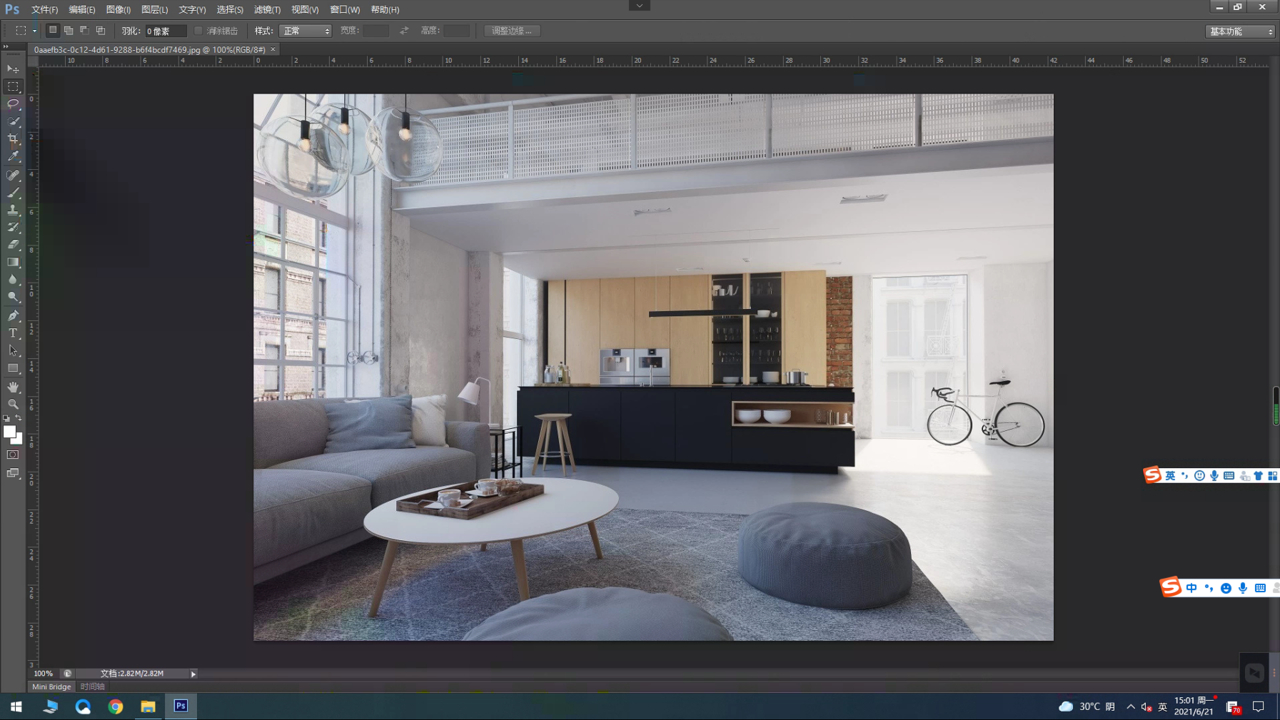
1、打开ps,将图片导入。

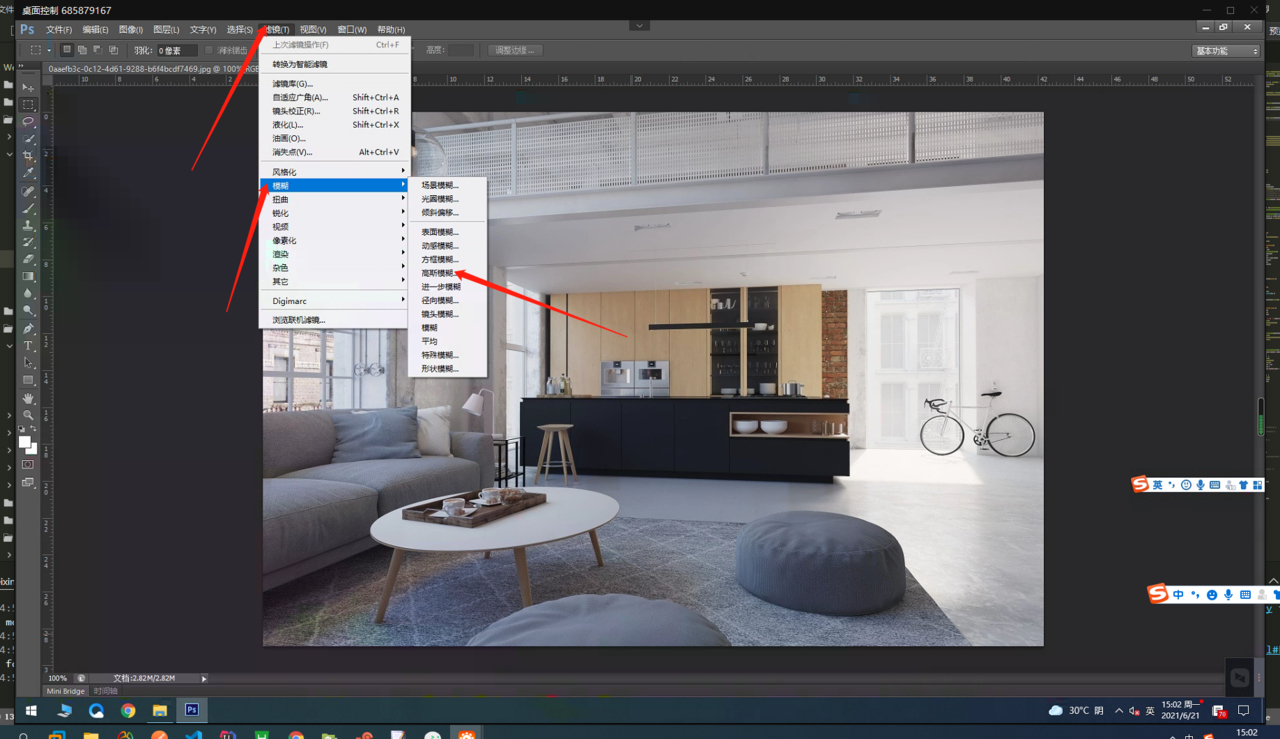
2、菜单栏选择滤镜-模糊-高斯模糊

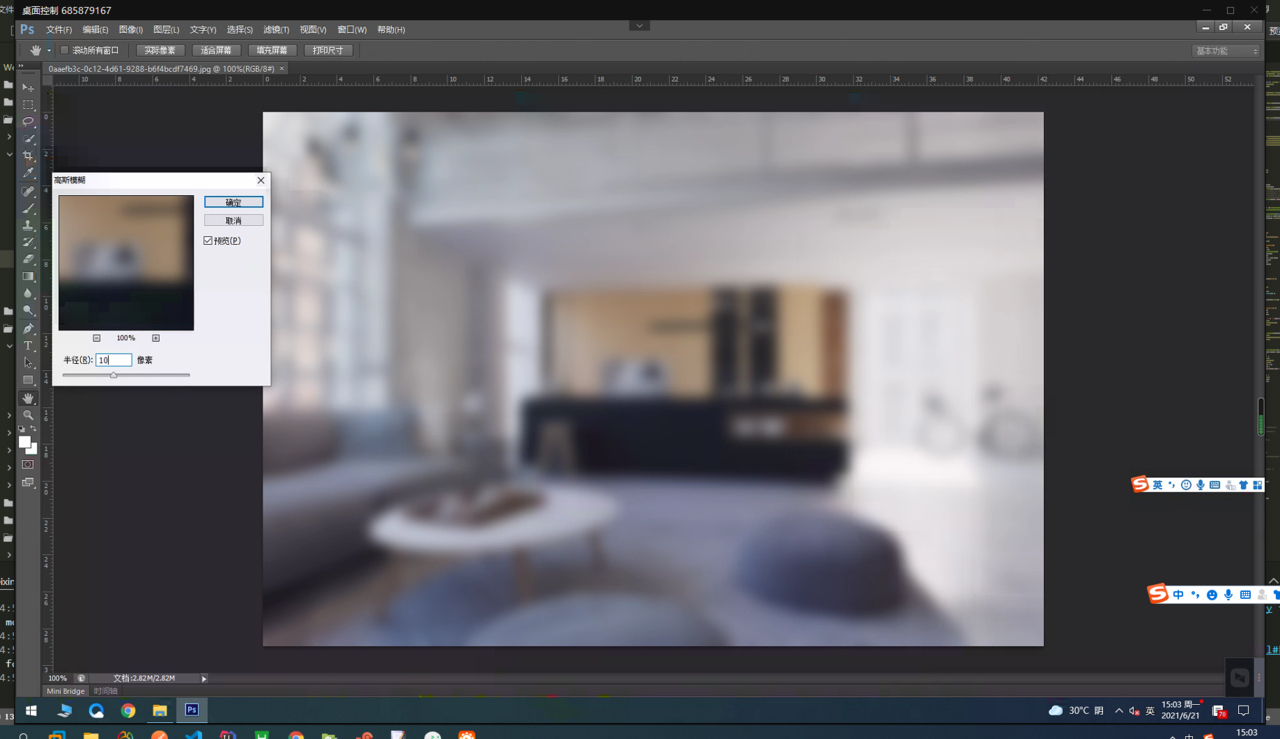
3、将半径修改即可,值越大越模糊。

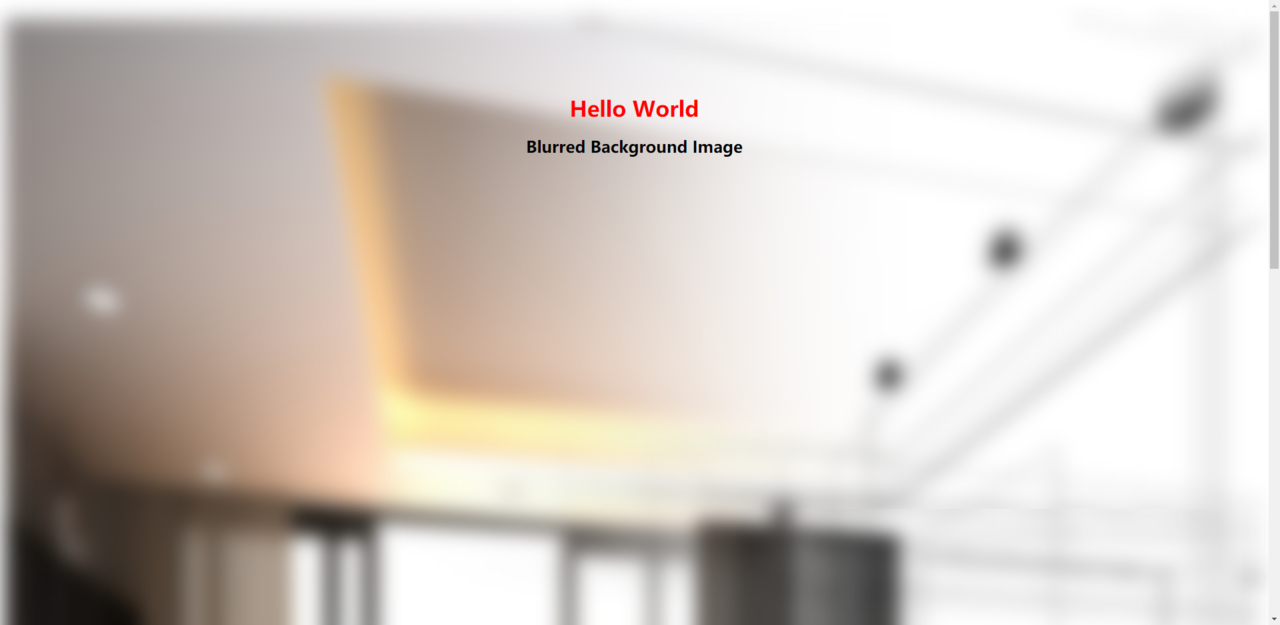
二、CSS调整图片高斯模糊
<img src="https://m1.shanhelinks.com/static/img/mpbackground/bgshexiang.jpg">
<div class="backgr-text">
<h1>Hello World</h1>
<h2>Blurred Background Image</h2>
</div>
<style>
img {
width: 100%;
height: 2048px;
-webkit-filter: blur(4px);
filter: blur(15px);
margin-top: 20px;
}
h1 {
color:red;
}
.backgr-text {
position: absolute;
top: 20%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
}
</style>
filter: blur(15px):blur中的值越高越模糊